A Experiência do Usuário (UX) em um site é um dos pontos mais importantes de qualquer estratégia de Marketing Digital. Pense comigo: o site é considerado a “casa digital” da empresa, um espaço onde ela pode mostrar quem realmente é, quais são seus valores, seus objetivos e como eles se conectam com seus clientes.
Claro que, de maneira prática, o site também funciona como um canal de engajamento com clientes e captação de leads. Portanto, para resumir:
O site é um espaço de relacionamento com público. Ele é o centro das Experiências Digitais.
Por isso ações contínuas de melhoria da UX do site são VITAIS para garantir o sucesso das marcas no Digital. Afinal, para muitos leads (especialmente aqueles captados através de anúncios ou por estratégias de SEO) a visita ao seu site representa o primeiro contato com a empresa.
E como esse ditado popular sabiamente mostra: “a primeira impressão é a que fica”. Se o visitante não entender rapidamente o valor da empresa para solucionar os problemas que ele está enfrentando, ele sairá da página sem entender como ela de fato pode ajudá-lo.
Mas, muitas vezes a discussão sobre UX no site passa por ideias complexas de Design e Layout, que são impraticáveis para empresas com equipes de Marketing enxutas.
Para nós, as melhorias da UX do site tem como objetivo algo simples e claro: reduzir a fricção da marca com seu público.
Ou seja, os esforços da UX precisam seguir no sentido de oferecer uma experiência personalizada e otimizada para cada visitante, que se adeque ao que ele está buscando no site, qual é o seu momento na Jornada do Consumidor e qual o nível de relação (ciclo de vida) do visitante com a marca.
Uma das ferramentas mais incríveis do mercado, que oferecem diversas possibilidades de melhorias da UX para reduzir a fricção no site é o Smart Content do HubSpot CMS.
O que é o “Smart Content” da HubSpot ?
Smart Content é uma feature disponível no CMS da HubSpot que permite a criação de várias versões personalizadas de uma mesma página do site e landing pages, que se transformam de acordo com as características dos visitantes.
Com ela, é possível criar módulos inteligentes - que são “blocos de conteúdo” da página - que mudam de acordo com as informações captadas do visitante e armazenadas no CRM da empresa, como sua fonte de origem, por quais campanhas de Marketing ele foi impactado, qual é o seu momento na Jornada do Consumidor entre muitas outras informações.
E o melhor: criar, editar e aplicar esses módulos inteligentes ao site é super fácil e rápido. Não é preciso saber programar uma linha de códigos. É a ferramenta perfeita que os times de Marketing tinham autonomia para criar uma experiência incrível no site.
Não acredita em mim? Olha só como eu criei um módulo inteligente que apresenta chamadas exclusiva para clientes e outra para visitantes anônimos de uma empresa fictícia em menos de 2 minutos no HubSpot CMS.
*OBS: No modo visualização eu selecionei o contato “André Teixeira” que é um cliente fictício da empresa, para que você veja como os clientes veriam a página.
Como criar um módulo Inteligente com HubSpot CMS
Smart Content: possibilidades infinitas de personalização
Viu como é fácil é configurar um módulo inteligente em uma página comum do site, com o HubSpot CMS?
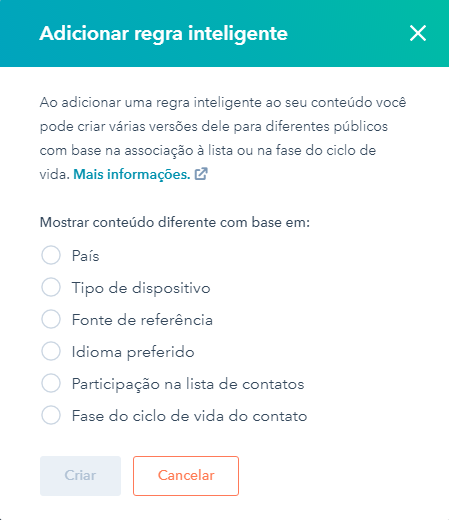
Mas, atenção: este foi apenas UM exemplo de personalização, à partir do Ciclo de Vida do Cliente - que neste caso diferenciou clientes de não-clientes. Conforme você pode notar na imagem abaixo, existem VÁRIAS formas de personalizar o conteúdo à partir das informações dos visitantes do site.
E ao utilizar as Listas Inteligentes (disponíveis nos módulos pagos do Marketing Hub da HubSpot) para a segmentação dos visitantes, as possibilidades de customização são praticamente infinitas!

Possibilidades de personalização do conteúdo com a ferramenta de Smart Content.
Com esse tipo de personalização, você torna uma única página do site, com uma única URL, em um espaço dinâmico, otimizado e MUITO mais assertivo. Isso cria uma conexão mais rápida com os visitantes e mostra um “caminho” mais curto para a conversão deles em leads e clientes.
Que tal um exemplo?
Digamos que sua empresa oferece 3 produtos distintos, para três público completamente diferentes. Vamos chamá-los de PRODUTO A, PRODUTO B e PRODUTO C. E que cada produto exige um processo de vendas diferentes.
O PRODUTO A exige que o cliente marque uma reunião com um especialistas para entender sua demanda. O PRODUTO B, por outro lado, permite que o interessado faça uma cotação e receba o orçamento por e-mail. Já o PRODUTO C pode ser comprado diretamente na Loja Virtual da empresa.
Com o Smart Content é possível criar conteúdos personalizados na sua Página Inicial para cada tipo de Buyer Persona. A segmentação pode ser feita a partir das informações sobre a Origem do Contato (e-mail, anúncio, Google, redes sociais, etc…) e campanha responsável por trazê-lo à Página Inicial. Ou é possível criar ultra segmentações utilizando como Base as Listas Inteligentes da HubSpot que segmentam os contatos à partir do seu comportamento e histórico.
Isso criará uma Página Inicial muito mais poderosa, com uma comunicação assertiva e uma experiência otimizada para os diferentes processos de compra de cada produto.
O Smart Content oferece uma solução que melhora a UX do site e aumenta as taxas de conversão.
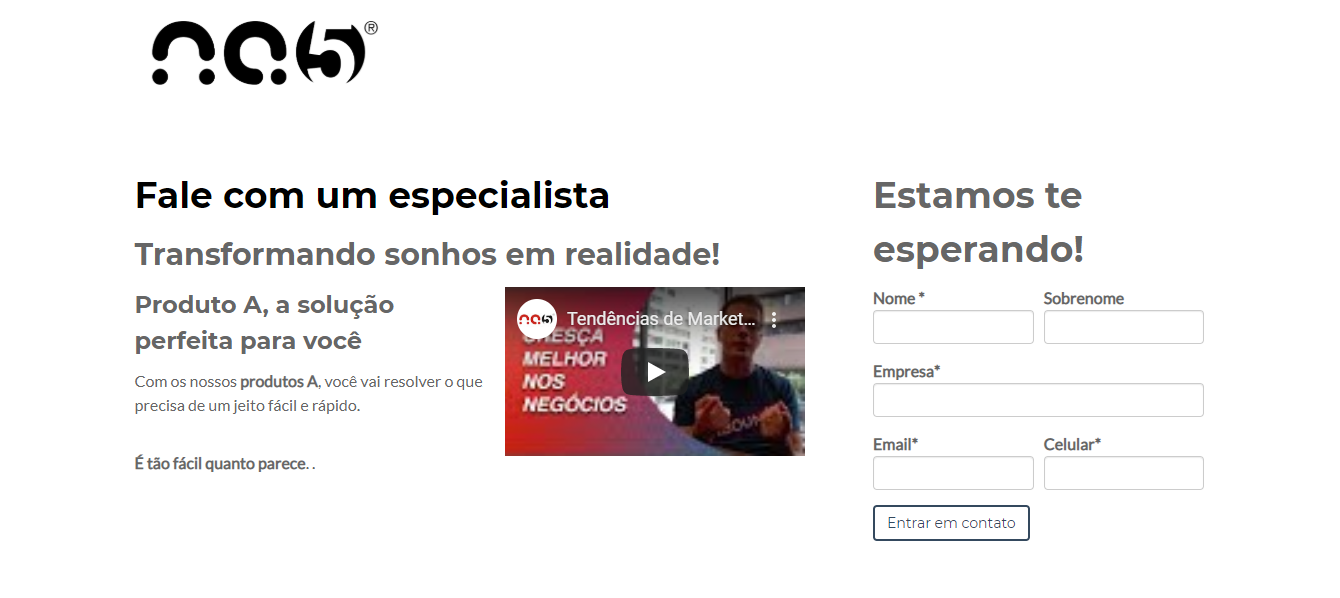
Veja como o Smart Content poderia criar experiências diferentes para as personas dos diferentes produtos da empresa na sua Página Inicial.

Página Inicial para Buyer Persona do Produto A


Página Inicial para Buyer Persona do Produto b / Página Inicial para Buyer Persona do Produto xC
Cada Buyer Persona seria impactado por uma comunicação diferente, melhor desenvolvida para engajá-lo e, em um última instância convertê-lo, isso tudo em uma mesma URL!!
O Smart Content também permite que o site se adapte ao tipo de dispositivo que o acesse. Com isso o site vai além dos conceitos básicos de responsividade. Ele otimiza e transforma as experiências de quem acessa via mobile.
Na prática, isso significa que é possível criar uma página com menos CTAs, imagens menores (que carregam mais rápido) e formulários mais rápidos - ou até com perguntas diferentes. Tudo para garantir que a experiência do usuário seja contextualizada para o seu momento.
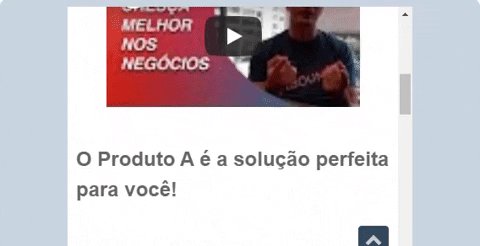
No exemplo abaixo, criamos um esqueleto de Landing Page e aplicamos o Smart Content para criar uma experiência muito melhor para visitantes que acessam o site via mobile.


Você vai notar que além das mudanças no texto e na disposição do conteúdo, até o formulário foi mudado para se adequar às melhores práticas de UX para mobile. No desktop tem os campos do formulário : Nome, Sobrenome, Empresa, Email e Celular, já na versão mobile tem somente os campos no formulário: Nome, Email Celular.
Todos os exemplos apresentados refletem pequenas frações do infinito de possibilidades. Você pode customizar praticamente todo o conteúdo das páginas para criar uma experiência verdadeiramente sob-medida.
Por que utilizar Smart Content ?
A resposta é simples: para reduzir a fricção da empresa com seu público! Ao mostrar um “caminho” e uma comunicação feita sob-medida para os desejos e dores de cada Buyer Persona, você cria uma relação muito mais próxima e única, ao mesmo tempo que aumenta consideravelmente a eficiência do site (reduzindo os cliques e entregando exatamente o que ele precisa).
A comunicação e as relações entre empresas e pessoas nunca são estáticas. O seu site também não pode ser.
Gostou deste artigo? Então você precisa conhecer outros diferencias do HubSpot CMS que o tornam a melhor alternativa para o WordPress.

